Introduction
Quelques fois, nous voudrions que les utilisateurs se connectent dans notre application en utilisant les identifiants qu’ils utilisent dans des applications tierces telles que Facebook, Twitter, Google… Cet article traite comment s’identifier sur l’application ASP.NET Core en utilisant Twitter.
Conditions pré-requises
- Vous devez installer .NET Core 2.0.0 ou plus.
- Installez la dernière version de Visual Studio 2017 Community Edition .
Créez une Application MVC Web
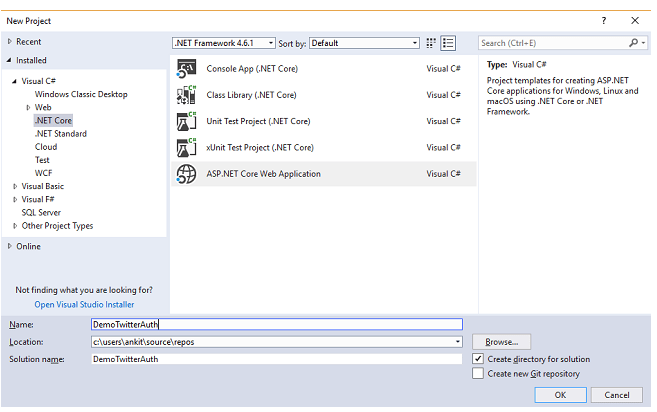
Ouvrez Visual Studio et sélectionnez File > New > Project. Après avoir sélectionner le projet, une boîte de dialogue « New Project » s’ouvrira. Sélectionnez .NET Core dans le menu Visual C# sur le panneau gauche. Sélectionnez ensuite “ASP.NET Core Web Application” depuis les types de projets disponibles. Vous pouvez choisir un nom comme DemoTwitterAuth pour le projet, et appuyez après sur OK.

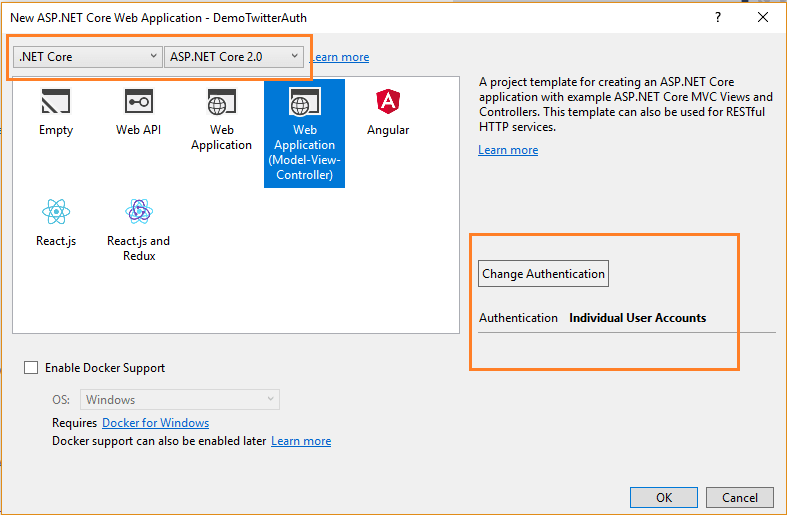
Quand vous cliquez sur OK, une nouvelle boîte de dialogue va s’ouvrir pour vous amener à sélectionner un modèle de projet. Vous pouvez voir deux menus déroulants en haut à gauche de la fenêtre du modèle. Sélectionnez “.NET Core” et “ASP.NET Core 2.0”.
Sélectionnez ensuite le modèle “Web application (Model-View-Controller)”. Cliquez sur le bouton “Change Authentication”. Une boîte de dialogue pour changer l’authentification va s’ouvrir. Choisissez “Individual User Account” et cliquez sur OK. Cliquez encore sur OK pour créer votre application web.

Avant d’exécuter l’application, il est essentiel d’appliquer des migrations vers l’application. Allez vers Tools >> NuGet Package Manager >> Package Manager Console.
Cela va ouvrir Package Manager Console. Entrez la commande Update-Database et appuyez sur Entrer. Cela mettra à jour la base de données en utilisant Entity Framework Code First Migrations.

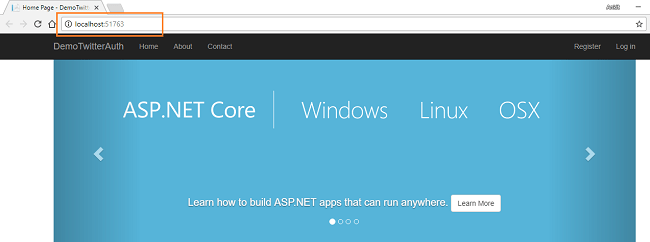
Appuyez sur F5 pour exécuter l’application. Vous verrez la page d’accueil comme ce qui s’affiche ci-dessous.

Notez l’URL dans la barre d’adresse. Dans notre cas, c’est http://localhost:51763/. Cet URL est nécessaire pour configurer l’Application Twitter que nous allons détailler dans la section suivante.
Créer l’Application Twitter
Avant de commencer de créer l’application ASP.NET Core 2.0, il faut créer et configurer l’application Twitter afin de pouvoir l’utiliser pour s’identifier dans notre application.
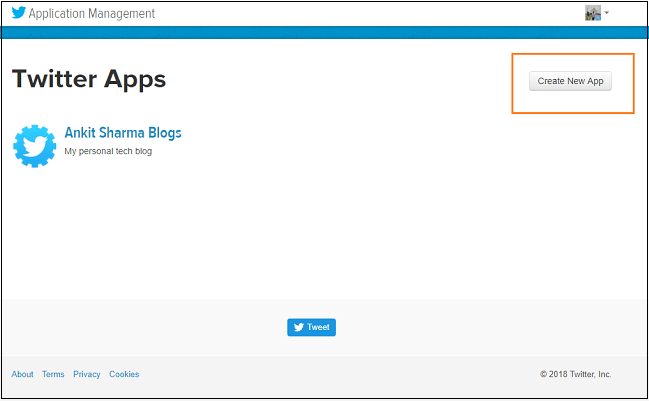
Allez sur https://apps.twitter.com/ et connectez-vous à votre compte Twitter. Dans le cas où vous n’avez pas un compte Twitter, créez-en un. Le processus ne peut se faire sans un compte Twitter. Une fois connecté, vous serez redirigé vers la page de gestion des applications (Application Management) similaire à ce qui est illustrée ci-dessous.

Toutes vos applications Twitter configurées s’afficheront, si vous en avez déjà configurée. Si ce sera une première pour vous, rien ne s’affichera. Cliquez sur le bouton “Create New App” dans le coin supérieur droit. Un formulaire s’ouvrira et vous allez y remplir les détails utiles pour créer une nouvelle application.

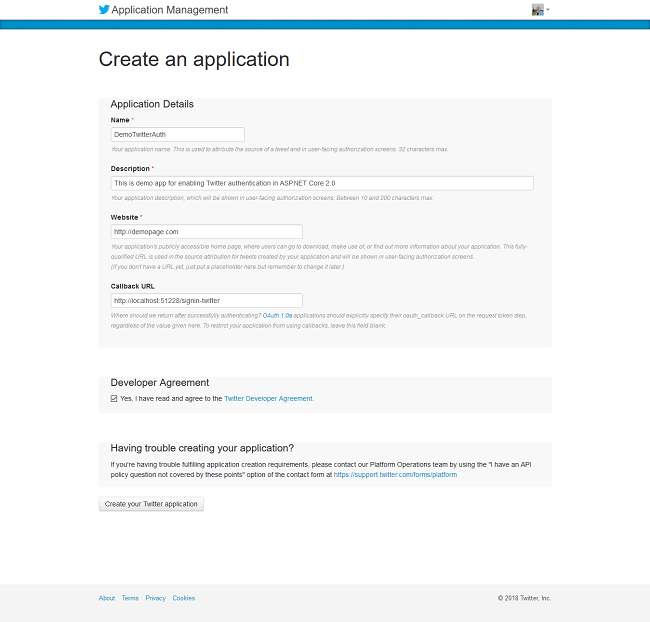
Les détails suivants sont nécessaires :
• Un Nom
Donnez un nom de votre choix. Cela veut dire que personne n’a utilisé ce nom auparavant pour en faire une application Twitter. C’est comme les emails. Deux personnes ne peuvent avoir la même adresse email, et deux applications Twitter ne peuvent avoir un même nom. Ici, le nom utilisé est “DemoTwitterAuth”. Si vous utilisez un nom qui est déjà utilisé, vous verrez ce message d’erreur : “The client application failed validation: <Votre nom> is already taken for Name.”
• Une Description
Donnez une description appropriée.
• Site Web
Indiquez l’URL de votre site web. Ici, car ce n’est qu’une démonstration, nous avons choisi l’URL fictif http://demopage.com.
Attention
Si vous utilisez le format d’URL tel que www.demopage.com, le message d’erreur “The client application failed validation: Not a valid URL format.” s’affichera. Utilisez toujours le format d’URL comme http://demopage.com.
• URL de rappel
Mettez avec l’URL de base de votre application /signin-twitter. Ici, l’URL sera http://localhost:51763/signin-twitter
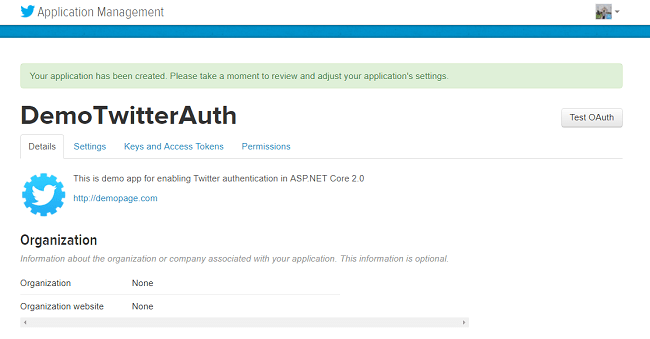
Acceptez les termes du développeur en cliquant sur la case à cocher et cliquez sur le bouton “Create your Twitter application”. Vous serez redirigé vers la page de votre application Twitter fraichement créée et vous verrez un message annonçant que vous l’avez créé avec succès, comme ce que l’image suivante le montre.

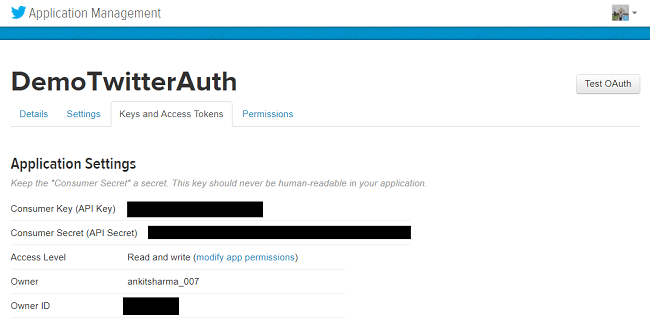
Allez vers l’onglet “Keys and Access Tokens” et notez les valeurs des champs Consumer Key (API Key) et Consumer Secret (API Secret). Ces valeurs seront utilisées dans l’application ASP.NET Core.
Pour des raisons de sécurité, nous allons masquer ces champs dans l’image suivante.

L’application Twitter est créée avec succès.
Configurez l’application Web App pour pouvoir utiliser une authentification Twitter
Les valeurs des champs Consumer Key (API Key) et Consumer Secret (API Secret) doivent être stockées dans l’application. Utilisez l’outil Secret Manager pour y parvenir. Cet outil peut être utilisé pour stocker des données secrètes comme un mot de passe, une clé API pour un projet .NET Core pendant le processus de développement. Avec l’outil Secret Manager, vous pouvez associer les applications secrètes avec un projet spécifique et les partager sur plusieurs projets.
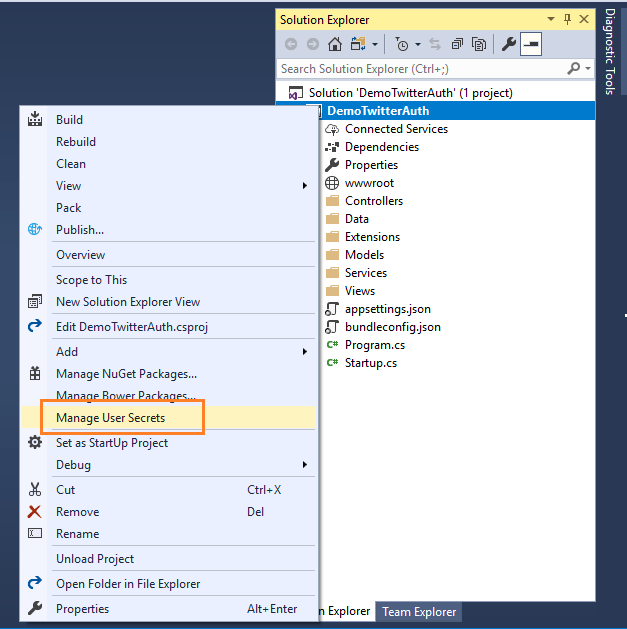
Ouvrez à nouveau votre application web et faites un clic droit sur le projet dans Solution Explorer, et sélectionner Manage User Secrets depuis le menu contextuel.

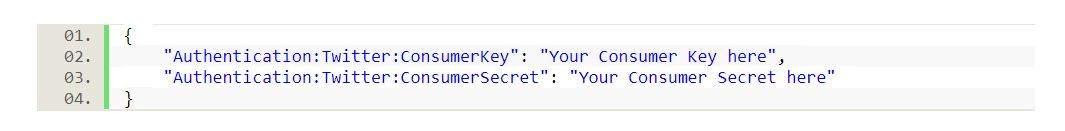
Un fichier secrets.json s’ouvrira. Mettez le code suivant dedans.

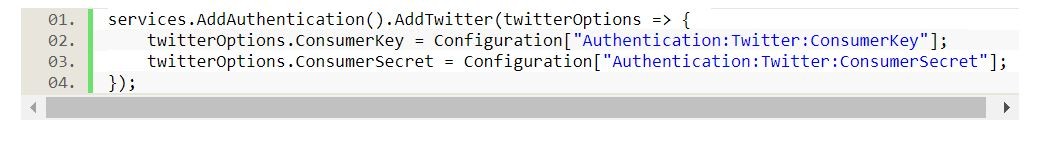
Ouvrez maintenant le fichier Startup.cs et mettez le code suivant dans la méthode ConfigureServices.

Dans cette section du code, ConsumerKey et ConsumerSecret serviront à une fin d’authentification. Ainsi, Startup.cs ressemblera à ceci.
1. using System;
2. using System.Collections.Generic;
3. using System.Linq;
4. using System.Threading.Tasks;
5. using Microsoft.AspNetCore.Builder;
6. using Microsoft.AspNetCore.Identity;
7. using Microsoft.EntityFrameworkCore;
8. using Microsoft.AspNetCore.Hosting;
9. using Microsoft.Extensions.Configuration;
10. using Microsoft.Extensions.DependencyInjection;
11. using DemoTwitterAuth.Data;
12. using DemoTwitterAuth.Models;
13. using DemoTwitterAuth.Services;
14. namespace DemoTwitterAuth {
15. public class Startup {
16. public Startup(IConfiguration configuration) {
17. Configuration = configuration;
18. }
19. public IConfiguration Configuration {
20. get;
21. }
22. // This method gets called by the runtime. Use this method to add services to the container.
23. public void ConfigureServices(IServiceCollection services) {
24. services.AddDbContext < ApplicationDbContext > (options => options.UseSqlServer(Configuration.GetConnectionString(« DefaultConnection »)));
25. services.AddIdentity < ApplicationUser, IdentityRole > ().AddEntityFrameworkStores < ApplicationDbContext > ().AddDefaultTokenProviders();
26. services.AddAuthentication().AddTwitter(twitterOptions => {
27. twitterOptions.ConsumerKey = Configuration[« Authentication:Twitter:ConsumerKey »];
28. twitterOptions.ConsumerSecret = Configuration[« Authentication:Twitter:ConsumerSecret »];
29. });
30. // Add application services.
31. services.AddTransient < IEmailSender, EmailSender > ();
32. services.AddMvc();
33. }
34. // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
35. public void Configure(IApplicationBuilder app, IHostingEnvironment env) {
36. if (env.IsDevelopment()) {
37. app.UseBrowserLink();
38. app.UseDeveloperExceptionPage();
39. app.UseDatabaseErrorPage();
40. } else {
41. app.UseExceptionHandler(« /Home/Error »);
42. }
43. app.UseStaticFiles();
44. app.UseAuthentication();
45. app.UseMvc(routes => {
46. routes.MapRoute(name: « default », template: « {controller=Home}/{action=Index}/{id?} »);
47. });
48. }
49. }
50. }
Maintenant, l’application est prête.
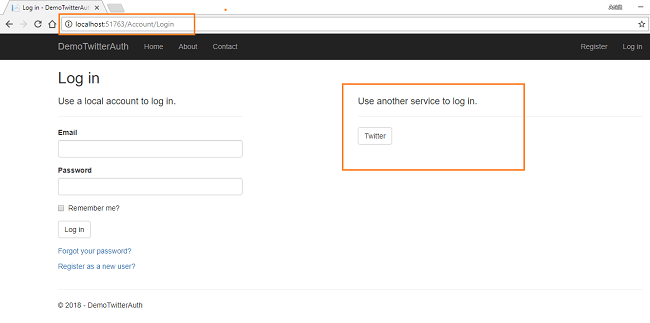
Lancez l’application et cliquez sur « Login » sur le coin supérieur droit de la page d’accueil. Vous serez redirigé vers la page http://localhost:51763/Account/Login où vous pourrez voir l’option d’une identification utilisant Twitter sur le côté droit de la page.

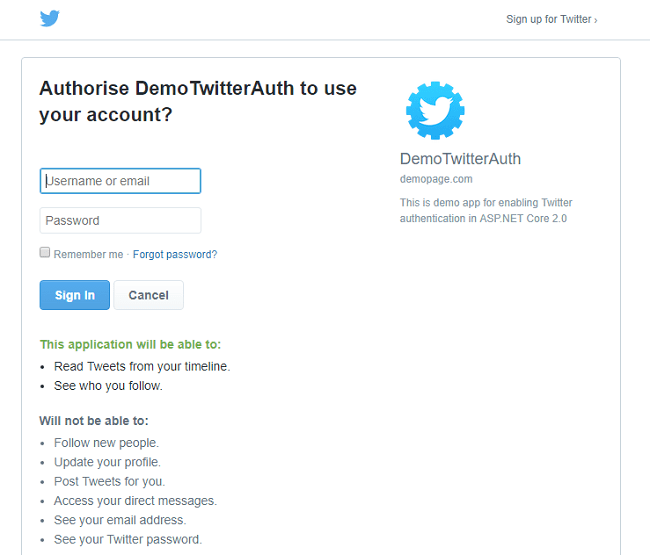
Quand vous cliquez sur le bouton Twitter, vous serez redirigé vers la page d’autorisation Twitter où vous serez amené à remplir vos informations d’identification Twitter et autorisez l’application Twitter à utiliser votre compte Twitter.

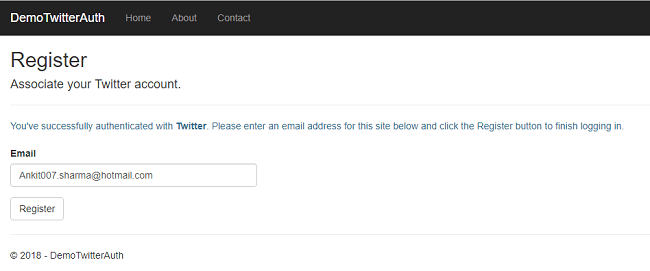
Une fois que vous avez autorisé l’application, elle va prendre un petit moment pour authentifier votre compte Twitter. Et lorsque l’authentification sera terminée, vous serez redirigé vers une page d’inscription dans laquelle vous devez entrer un identifiant email qui sera associé à votre compte.

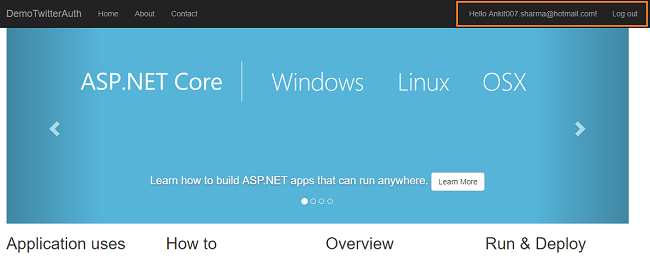
Donnez un identifiant d’email et cliquez sur « Register ». Vous serez redirigé vers la page d’accueil, mais cette fois, vous pouvez également voir votre email enregistré dans le coin supérieur droit.

Vous avez créé avec succès une application Twitter et vous avez pu l’utiliser pour une identification sur l’application ASP.NET Core.
 Twitter En Français – Astuces, guide et outils Votre guide Twitter
Twitter En Français – Astuces, guide et outils Votre guide Twitter




